
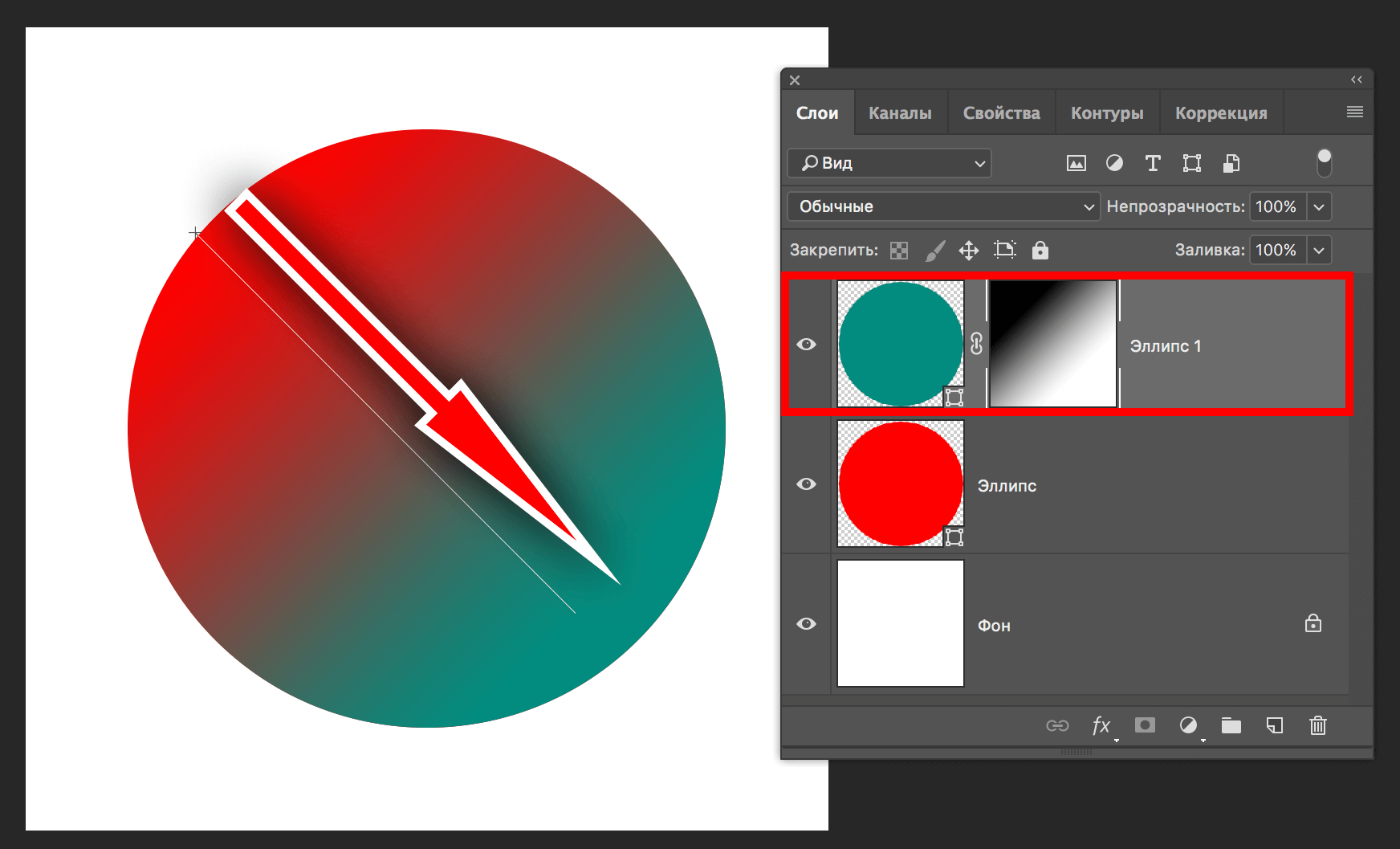
Создание плавного перехода в Фотошопе между цветами
Соавтор ы : Kelly Medford. Келли Медфорд — американская художница, живущая в Риме, Италия. Изучала классическую живопись, рисование и графику в США и в Италии. Работает преимущественно на пленэре на улицах Рима, а также совершает поездки для частных коллекционеров.














Смешивание цветов карандашами Prismacolor — нелегкая задача даже для опытных художников. В отличие от рисования такими материалами как уголь, мел или графит, при работе с цветными карандашами не рекомендуется смешивание цветов кусочком бумаги или палочкой для растушевки. Тем не менее, достичь желаемого результата можно с помощью ряда техник рисования карандашами, а также используя специальные растворители. Научитесь пользоваться палочкой для растушевки, чтобы увеличить или уменьшить насыщенность цвета. От текстуры выбранной ткани зависят плавность переходов и своеобразие каждого рисунка.









.jpg)




Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. Это очень полезный навык, который вам наверняка пригодится, так что приступим! Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.