HTML фон страницы, цвет фона и картинка
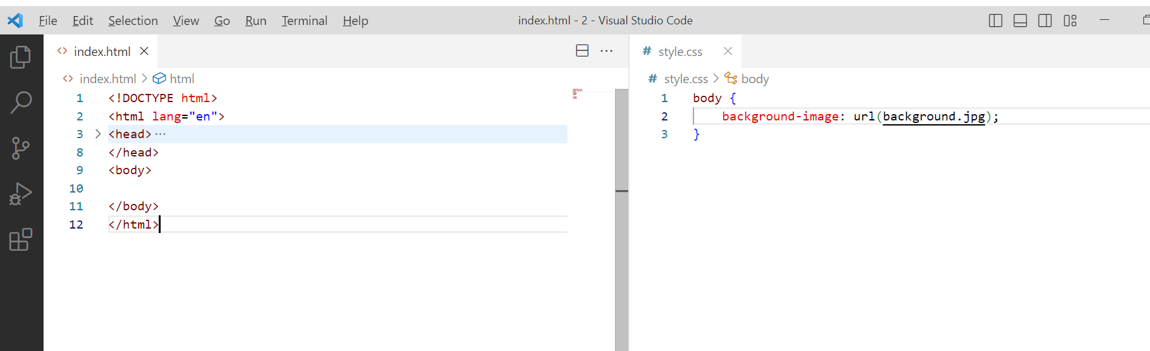
Свойство background - image задаёт элементу фоновую картинку. Границы картинки и её расположение относительно краёв элемента мы задаём с помощью background - clip и background - origin. Элементу желательно задать одновременно и цвет фона background - color , и фоновую картинку.












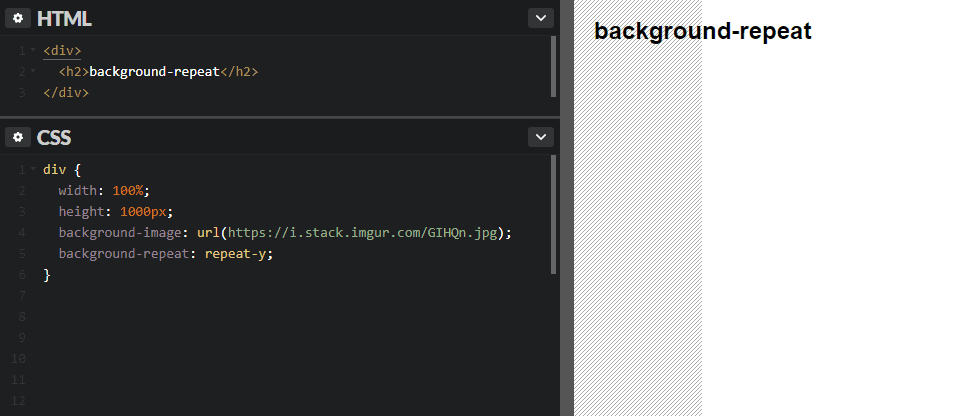
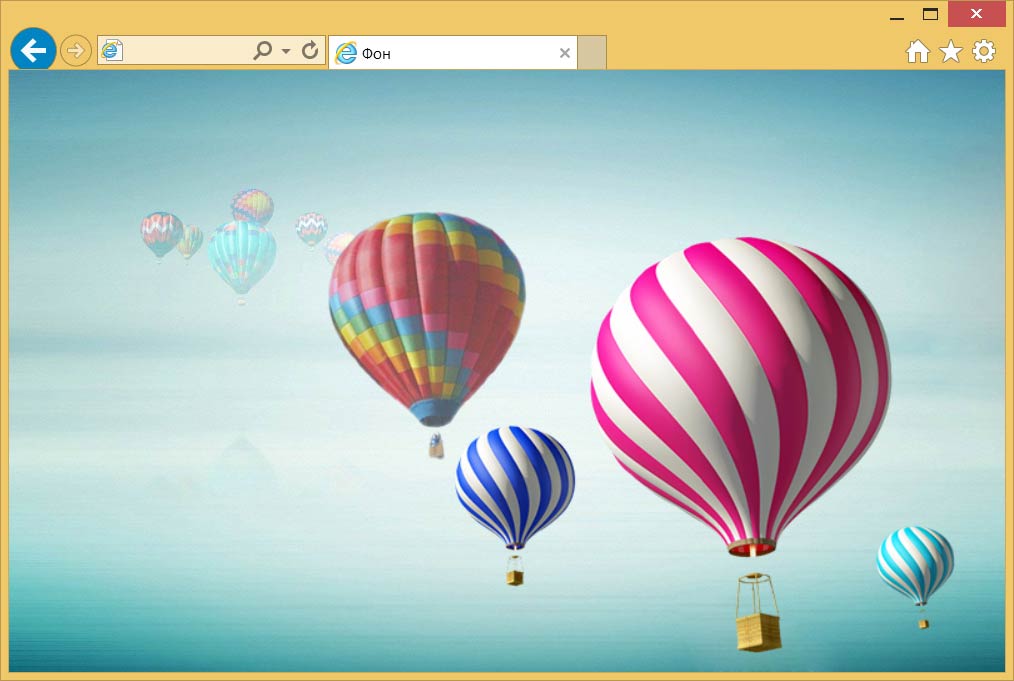
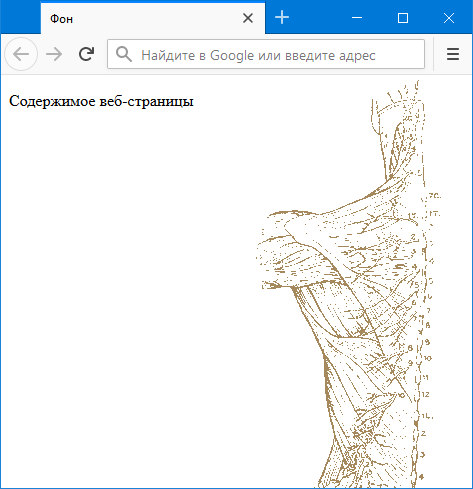
Если фоновое изображение меньше элемента, то изображение будет повторяться по горизонтали и вертикали, пока не достигнет конца элемента:. Чтобы фоновое изображение не повторялось, установите для свойства background-repeat значение no-repeat. Если вы хотите, чтобы фоновое изображение покрывало весь элемент, вы можете установить для свойства background-size значение cover. Кроме того, чтобы убедиться, что весь элемент покрыт, установите для свойства background-attachment значение fixed:. Таким образом, фоновое изображение будет покрывать весь элемент, не растягиваясь изображение сохранит свои первоначальные пропорции :. Попробуйте изменить размер окна браузера, и вы увидите, что изображение будет растягиваться, но всегда охватывать весь элемент.









На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html. Именно html , а не body , так как его высота больше или равна высоте окна браузера. Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover.